
티스토리에 포스팅을 하면서, 네이버 블로그와는 다르게, 초보 블로거가 블로그를 꾸밀 수 있는 도구들이 부족하다는 생각이 많이 들었습니다. HTML에 대해서 서툰 저로서는 프로필 사진으로 티스토리를 꾸미는 것이 다였습니다. 그러다가, 파비콘이라는 것을 알게 되었는데요, 미미하지만 나만의 개성 있는 티스토리를 꾸밀 수 있어 함께 공유해 볼까 합니다.
파비콘(favicon)이란?
파비콘이란 웹사이트를 상징하는 작은 아이콘으로, 브라우저 탭, 북마크 목록, 검색 결과 페이지 등에서 웹사이트를 쉽게 식별하고 브랜딩 효과를 높이는 데 중요한 역할을 합니다. 마치 웹사이트의 얼굴과 같은 존재라고 할 수 있습니다.
파비콘의 역사는 1993년까지 거슬러 올라가며, 웹 브라우저 Mosaic에서 처음 사용되었다고 합니다. 당시에는 .ico 형식의 이미지만 지원했지만, 현재는 .png, .gif 등 다양한 형식의 이미지를 사용할 수 있습니다.

파비콘에 사용할 이미지 파일 만들기
파비콘 이미지는 단순하고 명확한 디자인으로 사용자에게 쉽게 인지될 수 있도록 해야 합니다. 포토샵을 사용해서 이미지 파일을 제작할 수 있지만, 포토샵을 사용할 줄 모르는 초보자의 경우는 이 작업이 쉽지가 않습니다. 저 같은 경우는 미리캔버스에서 무료이미지를 사용하여 저만의 파비콘 이미지 파일을 만들었지만, 나에게 익숙한 툴이나 사이트를 이용하는 게 제일 좋습니다.
미리캔버스 홈페이지에 접속해서 '디자인 만들기'로 이동합니다. (회원가입을 해야지만 무료이용 가능)

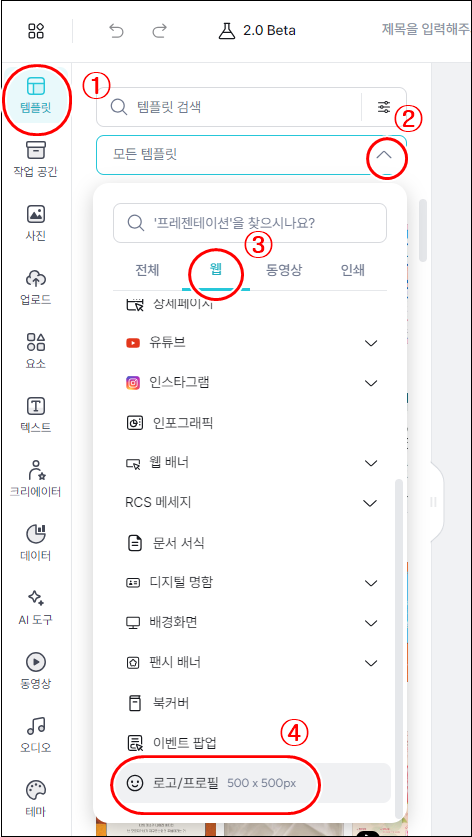
템플릿>>모든 템플릿>>웹>>로고/프로필선택

요소>>일러스트 또는 전체 선택 후 원하는 이미지 검색 후 템플릿에 적용

요소를 2개 이상 사용해야지만 다운로드가 가능하므로, 이미지를 2개 이상 적용해야 합니다.
저는 테스트용으로 텍스트를 넣었는데, 파비콘이 작아서 텍스트삽입은 추천하지 않습니다.

이미지파일(.png/.jpg)을 파비콘파일(.ico)로 변경합니다. 저는 Favicon.ico&App Icon Generator를 이용했습니다.
(회원가입 없이 이용가능)
이미지파일 업로드 후 Create Favicon 클릭

완성된 파일 다운로드(Download the generated favicon)

티스토리에서는 .ico 파일만 사용가능하므로, 다운로드된 파일 중에 .ico파일이 있는지 확인합니다.

디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
제작한 파비콘을 티스토리 적용하는 방법
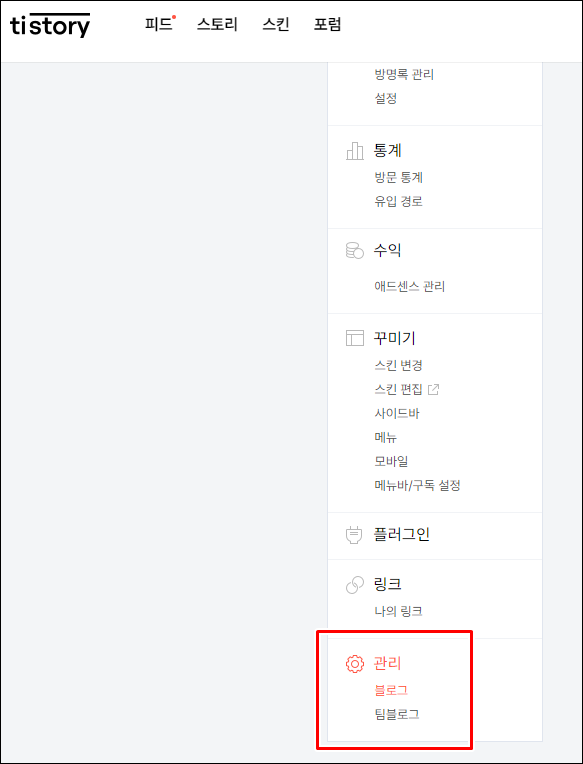
파비콘을 설정하기 위해 티스토리 관리의 블로그로 이동합니다. (관리>>블로그)

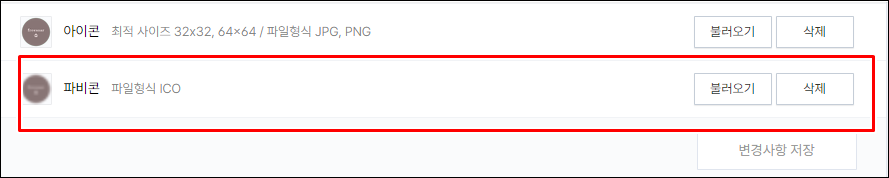
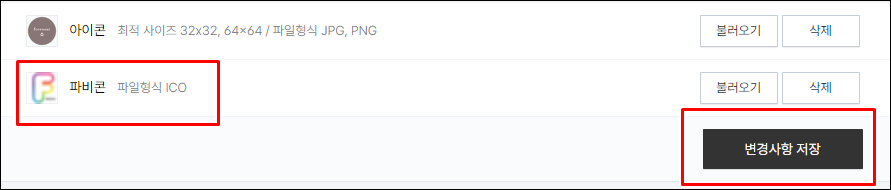
기존에 있던 파비콘 대신, 새로운 파비콘으로 변경합니다. 불러오기를 선택해 만들어 둔 파비콘 파일을 선택하고 '변경사항 저장'을 클릭합니다.


티스토리 페이지 상단탭에 새로 만든 파비콘이 변경되어 있는 것을 확인합니다.

파비콘으로 나만의 블로그 알리기
작지만 강력한 파비콘은 웹사이트의 브랜드 인지도를 높이고 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 티스토리에서도 간편하게 파비콘을 적용할 수 있으니, 오늘 바로 웹사이트에 파비콘을 추가하여 나만의 블로그를 알려보세요.
2024.04.25 - [IT] - 애드센스 승인에 도움되는 구글 서치 콘솔 활용하기(수동 색인 방법)
애드센스 승인에 도움되는 구글 서치 콘솔 활용하기(수동 색인 방법)
애드센스 승인을 받기 위해 했던 작업을 하나씩 기록해 볼까 합니다. 이런 작업들이 정말 애드센스 승인을 받는데 필수적(?)인가에 대한 확신은 없지만, 애드센스를 승인받는데 조금의 가능성이
freesoar3698.com
2024.04.24 - [IT] - 애드센스 모바일 광고가 안 보일때 이렇게 해결하세요.
애드센스 모바일 광고가 안 보일때 이렇게 해결하세요.
티스토리와 친해지려고 노력하고 있는 프리소어입니다.애드센스 인증을 받으니, 마냥 신기합니다.티스토리와 애드센스를 왔다 갔다 하면서 눈에 익히고 있는 중인데, 포스팅하고 반응 보고, 광
freesoar3698.com
'✨AI·생산성(즐겁게 일하기)' 카테고리의 다른 글
| 애드센스-관련 검색어 광고로 새로운 수익 창출의 기회를 잡으세요! (2) | 2024.05.02 |
|---|---|
| 애드센스 인텐트 광고, 초보자 가이드 (6) | 2024.05.01 |
| 구글 서치콘솔 색인 생성시 '속성에 URL이 없음' 발생 현상 (1) | 2024.04.27 |
| 애드센스 승인에 도움되는 구글 서치 콘솔 활용하기(수동 색인 방법) (6) | 2024.04.26 |
| 애드센스, 낯 뜨거운 성인광고는 어떻게 차단할까? (8) | 2024.04.25 |



